延續昨天,今天來完成一個導覽列吧!!
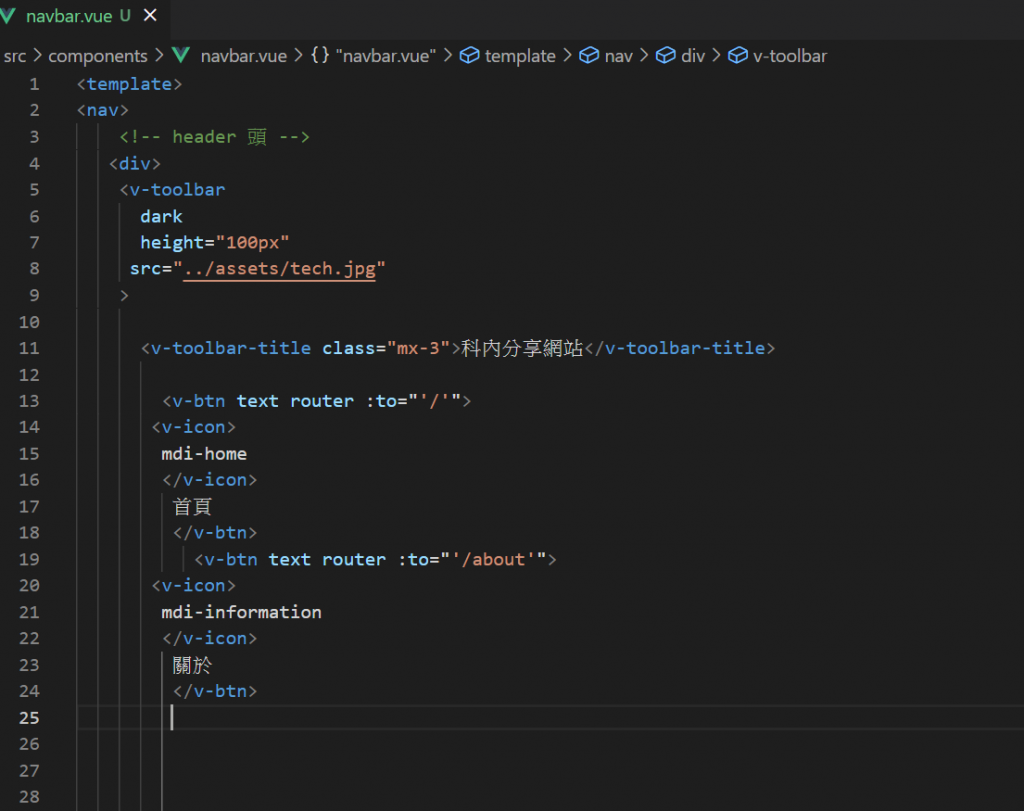
首先先在components創一個navbar.vue 像昨天那樣直接創在app.vue不是一個好的範例,最好把組件分開
v-toolbar 是 vuetify的工具
在這個tag 裡面我有加一點css(都是只能使用vuetify的css包含顏色大小等等)
然後把背景改成一個網路上的免費照片
至於v-toolbar的形式可以參考我下面的code 或是vuetify網站
https://vuetifyjs.com/zh-Hans/getting-started/installation/
Router :to則是vue的跳轉頁面方式 其實用a tag也可以實現跳轉頁面方式但是效率沒那麼高
再來v-icon 是vuetify 的icon一樣去vuetify官網尋找就會看到有什麼icon 跟怎麼使用
具體的使用方法是 v-icon mid-xxxx v-icon 這樣icon就會自動跑出來至於什麼是xxxx呢 就是icon的名字參考vuetify網站會icon上面都會有名字
p.s.day4小複習 router :to的位置是你在index.js定義的
p.s.2 class 裡面的mx-3 控制margin的方式 所以整段程式碼其實都被我解釋乾淨了XD
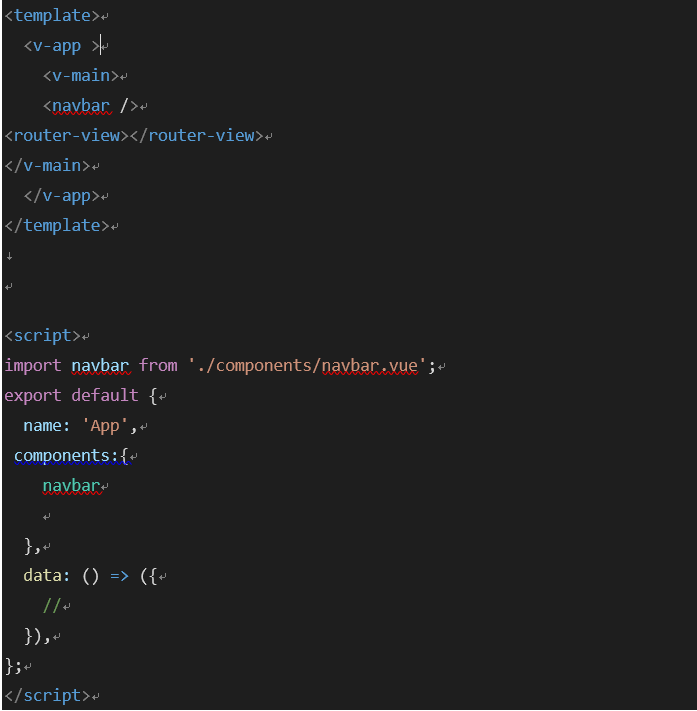
再將這個components import 到app.vue
Import完之後就可以像其他html tag一樣使用
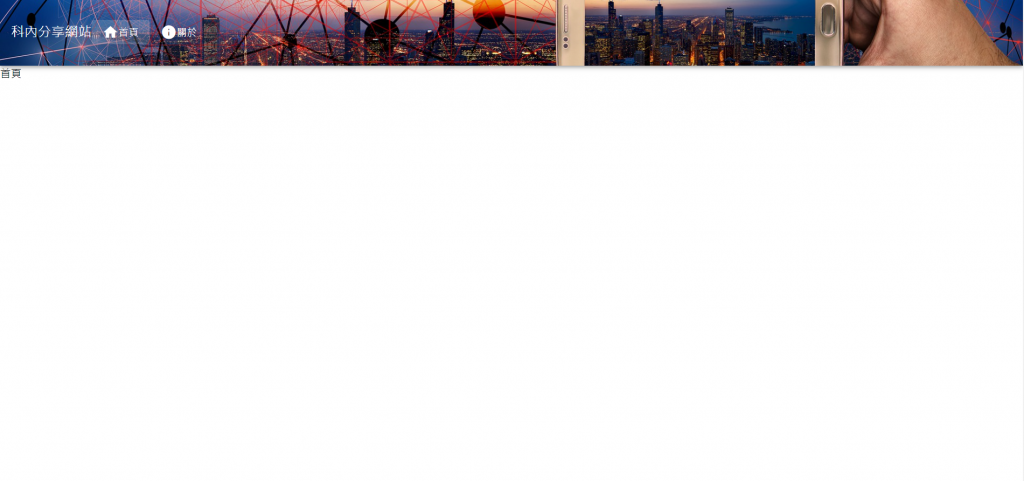
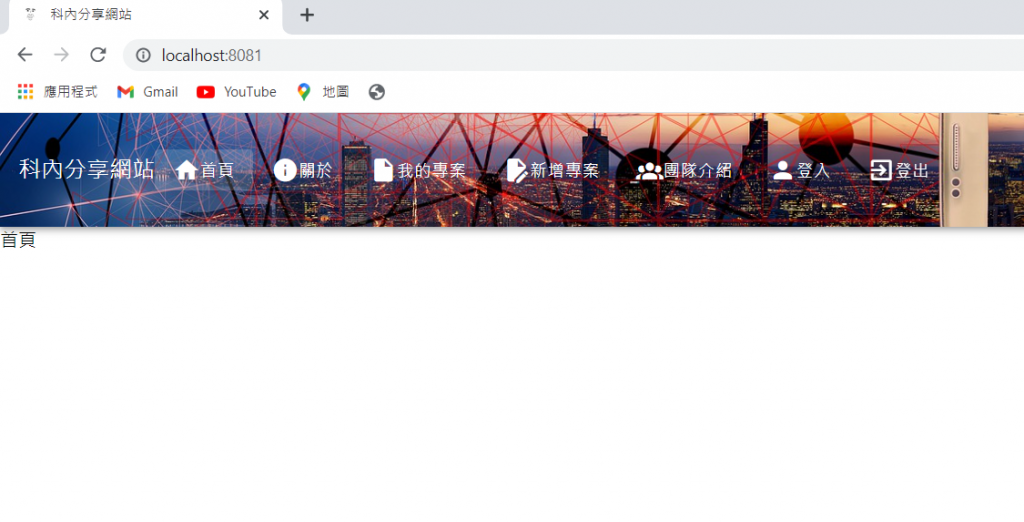
嘟嘟嚕這就是目前的首頁
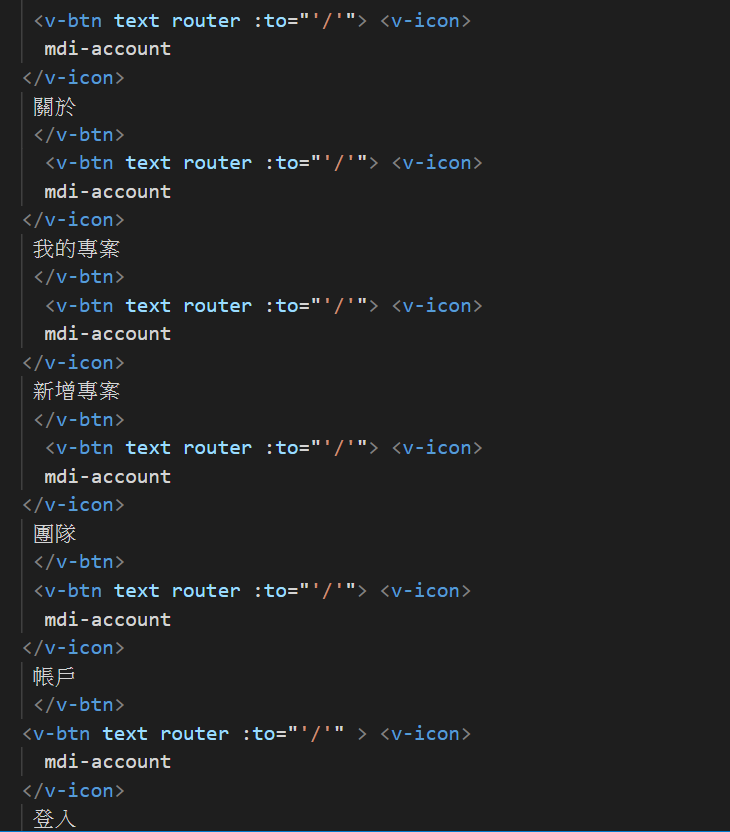
接下來就把我們一開始設定的nav bar該有的東西放進去
基本上就是依樣畫葫蘆跟上面一樣至於router 全部都先導到首頁就好
後續新增時再修改

至於登入登出的部分我後面應該會做成判斷有登入時才會顯示登出否則不顯示
(這應該是很後面的事了XD)
今天就差不多這樣了 明天來完善一下首頁的樣子
我們明天見!
